共有 32 個文件被更改,包括 815 次插入 和 0 次删除
統一視圖
Diff Options
-
二進制screenshots/onyeka-sc1.png
-
二進制screenshots/onyeka-sc2.png
-
二進制screenshots/onyeka-sc3.png
-
二進制screenshots/sigma-sc1.png
-
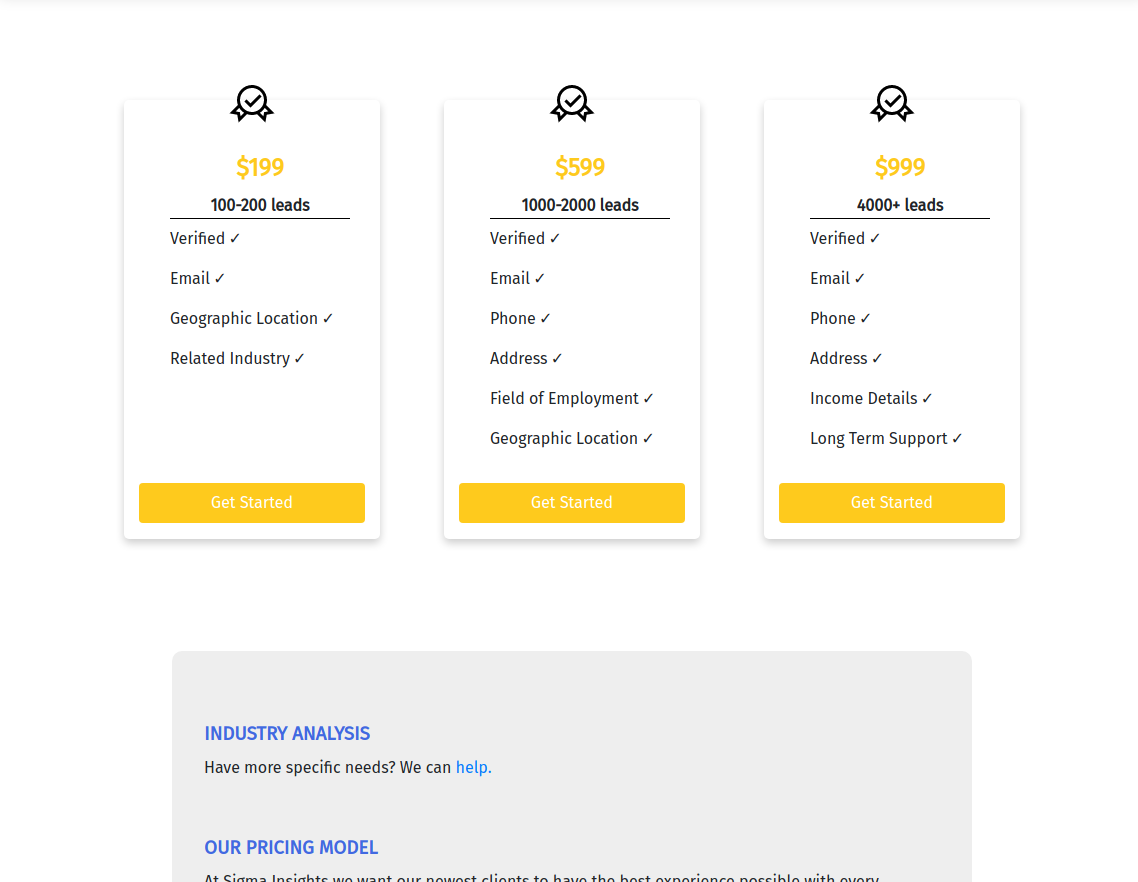
二進制screenshots/sigma-sc2.png
-
二進制screenshots/sigma-sc3.png
-
二進制screenshots/sigma-sc4.png
-
二進制screenshots/sigma-sc5.png
-
二進制screenshots/sigma-sc6.png
-
二進制screenshots/tes-sc1.png
-
二進制screenshots/tes-sc2.png
-
二進制screenshots/tes-sc4.png
-
二進制screenshots/tes-sc5.png
-
二進制screenshots/tes-sc6.png
-
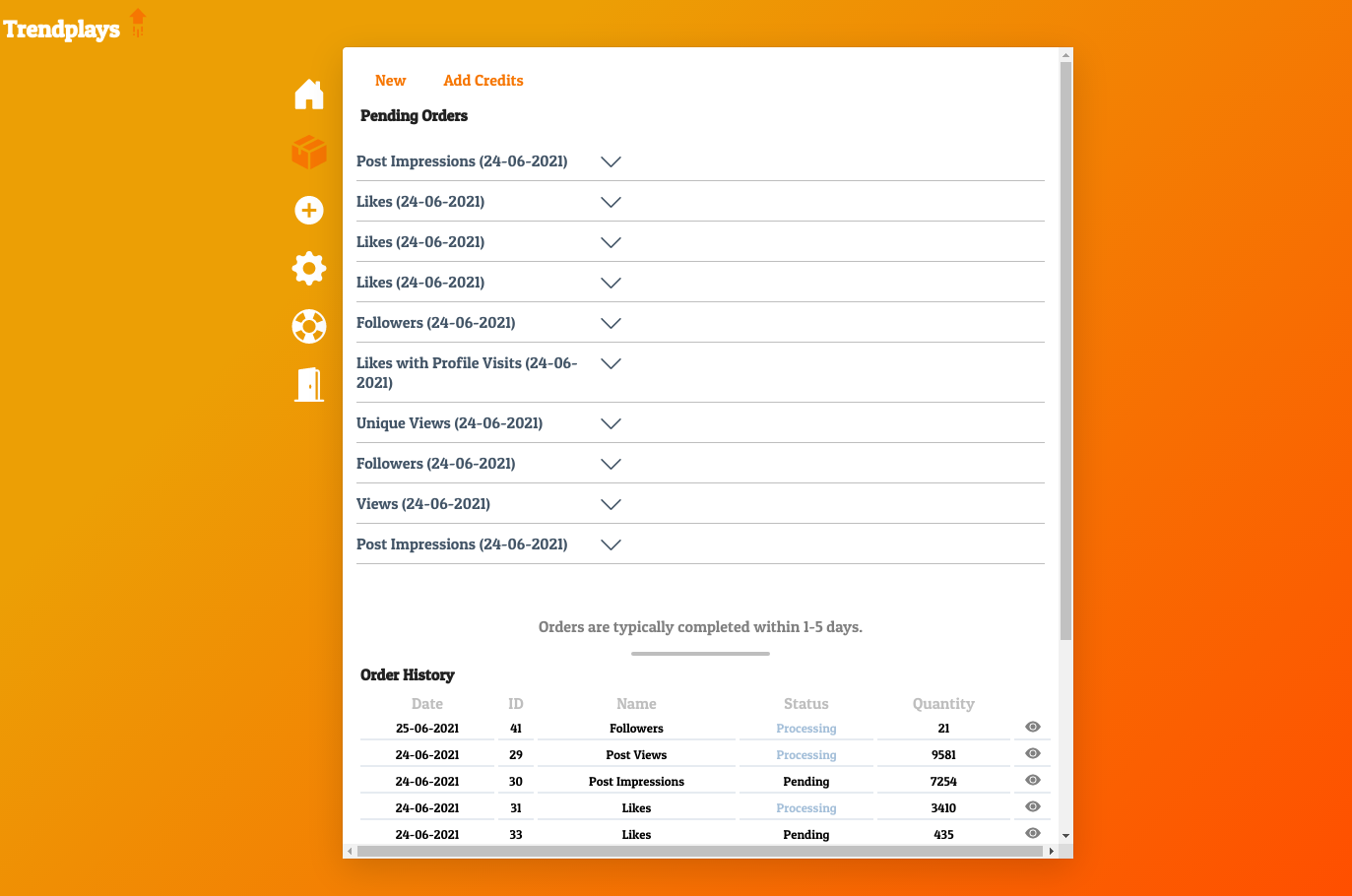
二進制screenshots/trendplays-1.png
-
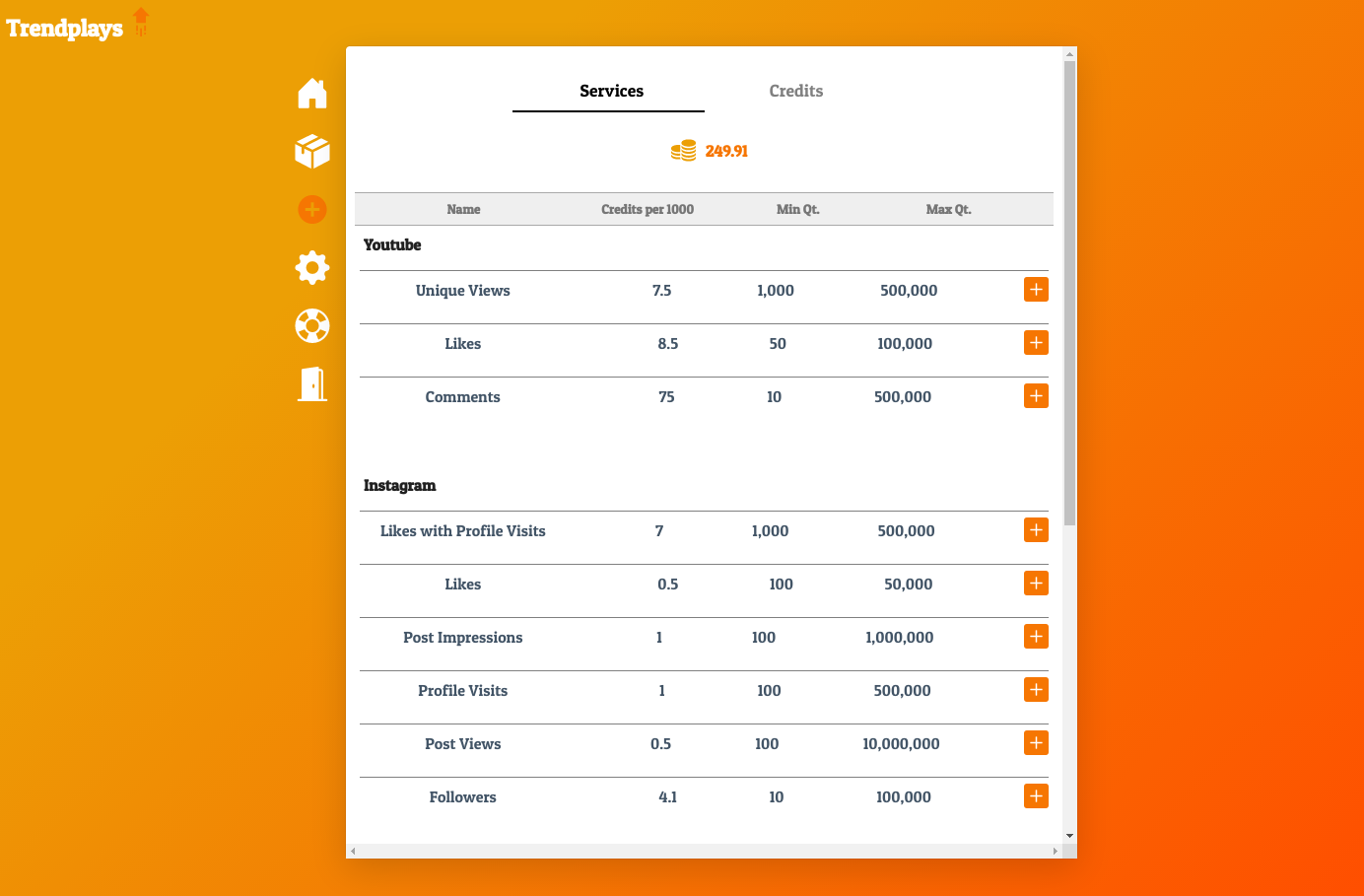
二進制screenshots/trendplays-2.png
-
二進制screenshots/trendplays-3.png
-
二進制screenshots/trendplays-4.png
-
二進制screenshots/trendplays-5.png
-
二進制screenshots/trendplays-6.png
-
+61 -0styles/mysite-sass/about-page.scss
-
+28 -0styles/mysite-sass/about.scss
-
+59 -0styles/mysite-sass/contact.scss
-
+49 -0styles/mysite-sass/home.scss
-
+165 -0styles/mysite-sass/main.scss
-
+37 -0styles/mysite-sass/partials/_effects.scss
-
+119 -0styles/mysite-sass/partials/_navigator.scss
-
+52 -0styles/mysite-sass/projects.scss
-
+37 -0styles/mysite-sass/services.scss
-
+57 -0styles/mysite-sass/vars/_vars.scss
-
+151 -0styles/mysite-sass/web.scss
-
+0 -0styles/trendplays-sass/main.scss
二進制
screenshots/onyeka-sc1.png
查看文件
二進制
screenshots/onyeka-sc2.png
查看文件
二進制
screenshots/onyeka-sc3.png
查看文件
二進制
screenshots/sigma-sc1.png
查看文件
二進制
screenshots/sigma-sc2.png
查看文件
二進制
screenshots/sigma-sc3.png
查看文件
二進制
screenshots/sigma-sc4.png
查看文件
二進制
screenshots/sigma-sc5.png
查看文件
二進制
screenshots/sigma-sc6.png
查看文件
二進制
screenshots/tes-sc1.png
查看文件
二進制
screenshots/tes-sc2.png
查看文件
二進制
screenshots/tes-sc4.png
查看文件
二進制
screenshots/tes-sc5.png
查看文件
二進制
screenshots/tes-sc6.png
查看文件
二進制
screenshots/trendplays-1.png
查看文件
二進制
screenshots/trendplays-2.png
查看文件
二進制
screenshots/trendplays-3.png
查看文件
二進制
screenshots/trendplays-4.png
查看文件
二進制
screenshots/trendplays-5.png
查看文件
二進制
screenshots/trendplays-6.png
查看文件
+ 61
- 0
styles/mysite-sass/about-page.scss
查看文件
| @@ -0,0 +1,61 @@ | |||||
| @use "vars/icons-buttons"; | |||||
| @use "vars/vars"; | |||||
| @use "partials/effects"; | |||||
| @use "general"; | |||||
| .content { | |||||
| max-width: 900px; | |||||
| h3 { | |||||
| border-bottom: 2px solid black; | |||||
| } | |||||
| } | |||||
| .info-section { | |||||
| margin: 5em 0.5em 0 0.5em; | |||||
| p {margin-top: 1em;} | |||||
| } | |||||
| .aboutPage-img1 { | |||||
| //margin-top: 2em; | |||||
| //background-image: url('/images/conference.jpeg'); | |||||
| height: 20em; | |||||
| background-attachment: fixed; | |||||
| background-position: center -150px; | |||||
| background-repeat: no-repeat; | |||||
| background-size: cover; | |||||
| } | |||||
| .aboutPage-img { | |||||
| //background-image: url('/images/waterloo.jpg'); | |||||
| height: 20em; | |||||
| width: 100%; | |||||
| //margin-left: 1em; | |||||
| //margin-right: 1em; | |||||
| //background-attachment: fixed; | |||||
| //margin-top: 2em; | |||||
| //height: 20em; | |||||
| //clip: rect(0px 100px 20em 0px); | |||||
| //background-attachment: fixed; | |||||
| background-position: center -70px; | |||||
| } | |||||
| div.tos_content { | |||||
| @extend .content; | |||||
| max-width: 800px; | |||||
| } | |||||
| .divided_heading { | |||||
| max-width: 15em; | |||||
| //max-width:100% | |||||
| font-weight: 400; | |||||
| font-size: 30px; | |||||
| padding-top: 1em; | |||||
| padding-bottom: 1em; | |||||
| border-bottom: 3px solid vars.getColor('nav2'); | |||||
| border-top: 3px solid vars.getColor('nav2'); | |||||
| color: vars.getColor('nav'); | |||||
| margin-top: 2em; | |||||
| margin-left: auto; | |||||
| margin-right: auto; | |||||
| text-align: center; | |||||
| } | |||||
+ 28
- 0
styles/mysite-sass/about.scss
查看文件
| @@ -0,0 +1,28 @@ | |||||
| @use "sass:map"; | |||||
| @use "sass:color"; | |||||
| @use "vars/vars"; | |||||
| .about .info { | |||||
| padding: 5em 3em; | |||||
| } | |||||
| .about img { | |||||
| border-radius: 50%; | |||||
| width: 150px; | |||||
| margin: 5px auto; | |||||
| display: block; | |||||
| } | |||||
| .about h2 { | |||||
| text-align: center; | |||||
| margin-bottom: 0; | |||||
| } | |||||
| .about h4 { | |||||
| text-align: center; | |||||
| } | |||||
| .about .heading { | |||||
| margin-bottom: 3em; | |||||
| } | |||||
+ 59
- 0
styles/mysite-sass/contact.scss
查看文件
| @@ -0,0 +1,59 @@ | |||||
| @use "sass:map"; | |||||
| @use "sass:color"; | |||||
| @use "vars/vars"; | |||||
| .contact .methods { | |||||
| margin-top: 40px; | |||||
| display: flex; | |||||
| flex-flow: row wrap; | |||||
| padding: 5px; | |||||
| } | |||||
| .contact .methods > div { | |||||
| background: white; | |||||
| margin: 0 auto; | |||||
| padding: 15px 10px; | |||||
| flex: 1; | |||||
| text-align: center; | |||||
| } | |||||
| .contact .methods h4 { | |||||
| text-align: center; | |||||
| border-bottom: 2px solid black; | |||||
| margin-left: auto; | |||||
| margin-right: auto; | |||||
| max-width: 5em; | |||||
| } | |||||
| .contact .email a { | |||||
| color: vars.getColor('link-grey'); | |||||
| font-weight: bold; | |||||
| font-size: 1.2rem; | |||||
| } | |||||
| .contact a:hover { | |||||
| color: black; | |||||
| } | |||||
| .status { | |||||
| margin: 20px auto; | |||||
| max-width: fit-content; | |||||
| } | |||||
| .status h4 { | |||||
| display: inline-block; | |||||
| } | |||||
| .status #light { | |||||
| display: inline-block; | |||||
| width: 50px; | |||||
| height: 50px; | |||||
| transform: translateY(17px); | |||||
| background: radial-gradient(red 10%, transparent 50%); | |||||
| } | |||||
| .status.active #light { | |||||
| background: radial-gradient(#23dc00 10%, transparent 50%); | |||||
| } | |||||
+ 49
- 0
styles/mysite-sass/home.scss
查看文件
| @@ -0,0 +1,49 @@ | |||||
| @use "sass:map"; | |||||
| @use "sass:color"; | |||||
| @use "vars/vars"; | |||||
| @use "partials/effects"; | |||||
| @use "partials/navigator"; | |||||
| header.home { | |||||
| margin: 5vh auto 0 auto; | |||||
| max-width: 60rem; | |||||
| display: block; | |||||
| height: auto; | |||||
| background-color: transparent; | |||||
| h1.logo { | |||||
| font-size: 3em; | |||||
| font-family:'EBGaramond-initials2', 'EBGaramond'; | |||||
| margin: auto; | |||||
| text-align: center; | |||||
| width: inherit; | |||||
| position: relative; | |||||
| top: 50px; | |||||
| } | |||||
| .nav-container { | |||||
| } | |||||
| nav { | |||||
| background-color: vars.getColor('light-grey'); | |||||
| margin-top: 20%; | |||||
| max-width: 100%; | |||||
| min-height: 2em; | |||||
| } | |||||
| } | |||||
| .home div.hero { | |||||
| background-color: vars.getColor('primary'); | |||||
| margin: 0 25px; | |||||
| height: 30rem; | |||||
| border-radius: 5px; | |||||
| box-shadow: 8px 14px 38px rgba(39,44,49,.1), 1px 3px 8px rgba(39,44,49,.06); | |||||
| } | |||||
| .hero img { | |||||
| display: block; | |||||
| width: 70px; | |||||
| margin-left: auto; | |||||
| margin-right: auto; | |||||
| padding-top: 50px; | |||||
| } | |||||
| .home .nav-item { | |||||
| min-height: 2em; | |||||
| } | |||||
+ 165
- 0
styles/mysite-sass/main.scss
查看文件
| @@ -0,0 +1,165 @@ | |||||
| @use "sass:map"; | |||||
| @use "sass:color"; | |||||
| @use "vars/vars"; | |||||
| @use "services"; | |||||
| @use "web"; | |||||
| @use "home"; | |||||
| @use "projects"; | |||||
| @use "about"; | |||||
| @use "contact"; | |||||
| @font-face { | |||||
| font-family: "EBGaramond"; | |||||
| src: url("font/EBGaramond/EBGaramond08-Italic.otf") format("opentype"); | |||||
| font-style: italic; | |||||
| font-weight: bold; | |||||
| } | |||||
| @font-face { | |||||
| font-family: "EBGaramond"; | |||||
| src: url("font/EBGaramond/EBGaramond12-Regular.otf") format("opentype"); | |||||
| font-style: normal; | |||||
| font-weight: normal; | |||||
| } | |||||
| @font-face { | |||||
| font-family: "EBGaramond"; | |||||
| src: url("font/EBGaramond/EBGaramond08-Regular.otf") format("opentype"); | |||||
| font-style: normal; | |||||
| font-weight: bold; | |||||
| } | |||||
| @font-face { | |||||
| font-family: "EBGaramond"; | |||||
| src: url("font/EBGaramond/EBGaramond12-Italic.otf") format("opentype"); | |||||
| font-style: italic; | |||||
| font-weight: normal; | |||||
| } | |||||
| @font-face { | |||||
| font-family: "EBGaramond-initials2"; | |||||
| src: url("font/EBGaramond/EBGaramond-InitialsF1.otf") format("opentype"); | |||||
| font-style: normal; | |||||
| font-weight: normal; | |||||
| } | |||||
| @font-face { | |||||
| font-family: "EBGaramond-initials"; | |||||
| src: url("font/EBGaramond/EBGaramond-Initials.otf") format("opentype"); | |||||
| font-style: normal; | |||||
| font-weight: normal; | |||||
| } | |||||
| html body { | |||||
| font-family: 'EBGaramond', 'Times New Roman'; | |||||
| background: url("background/interlaced/interlaced.png") repeat; | |||||
| margin: 0; | |||||
| } | |||||
| h2 { | |||||
| color: map.get(vars.$theme-colors, 'h2'); | |||||
| font-weight: 600; | |||||
| font-size: 2em; | |||||
| } | |||||
| h3 { | |||||
| color: white; | |||||
| font-size: 3rem; | |||||
| margin: 0; | |||||
| } | |||||
| h4 { | |||||
| color: black; | |||||
| margin: 10px 0; | |||||
| font-size: 1.4rem; | |||||
| } | |||||
| main { | |||||
| margin: 0 10px; | |||||
| margin-bottom: 100px; | |||||
| } | |||||
| main section { | |||||
| margin: 30px auto 0 auto; | |||||
| max-width: 50em; | |||||
| background: white; | |||||
| padding: 10px 20px; | |||||
| border-radius: 0; | |||||
| //box-shadow: 3px 4px 3px grey; | |||||
| } | |||||
| p { | |||||
| font-size: 1.2em; | |||||
| color: map.get(vars.$theme-colors, 'p'); | |||||
| } | |||||
| a { | |||||
| text-decoration: none; | |||||
| } | |||||
| footer { | |||||
| background-color: map.get(vars.$theme-colors, 'col5'); | |||||
| //display: flex; | |||||
| font-family: Times; | |||||
| padding-top: 2em; | |||||
| padding-bottom: 2em; | |||||
| color: #aaa; | |||||
| bottom: 0; | |||||
| margin-top: 8em; | |||||
| a{ | |||||
| font-size: 0.8rem; | |||||
| margin: 0 5%; | |||||
| color: #aaa; | |||||
| &:hover{ | |||||
| color: #ddd; | |||||
| text-decoration: none currentcolor solid; | |||||
| } | |||||
| } | |||||
| .foot-links{ | |||||
| max-width: 50em; | |||||
| border-bottom: 1px solid #555; | |||||
| margin: auto; | |||||
| //margin-left: auto; | |||||
| //margin-right: auto; | |||||
| padding-bottom: 5px; | |||||
| } | |||||
| small{ | |||||
| padding: 1% 10%; | |||||
| display: block; | |||||
| position: relative; | |||||
| margin: 0 auto; | |||||
| text-align: center; | |||||
| } | |||||
| } | |||||
| .btn-grey { | |||||
| color: vars.getColor('p'); | |||||
| background: white; | |||||
| border: 1px solid vars.getColor('p'); | |||||
| border-radius: 3px; | |||||
| padding: 0.7em; | |||||
| text-decoration: none; | |||||
| text-align: center; | |||||
| margin: 0 auto; | |||||
| font-weight: bold; | |||||
| } | |||||
| .btn-grey:hover { | |||||
| color: white; | |||||
| background: vars.getColor('p'); | |||||
| } | |||||
| .btn-black { | |||||
| color: black; | |||||
| background: white; | |||||
| border: 1px solid black; | |||||
| border-radius: 3px; | |||||
| padding: 0.7em; | |||||
| text-decoration: none; | |||||
| text-align: center; | |||||
| margin: 0 auto; | |||||
| font-weight: bold; | |||||
| } | |||||
| .btn-black:hover { | |||||
| color: white; | |||||
| background: black; | |||||
| } | |||||
+ 37
- 0
styles/mysite-sass/partials/_effects.scss
查看文件
| @@ -0,0 +1,37 @@ | |||||
| @use "sass:map"; | |||||
| @use "sass:color"; | |||||
| @keyframes fade-in-translate { | |||||
| from { | |||||
| transform: translateY(-50px); | |||||
| opacity: 0; | |||||
| } | |||||
| to { | |||||
| transform: translateY(0); | |||||
| opacity: 1; | |||||
| } | |||||
| } | |||||
| @keyframes fade-in { | |||||
| from { | |||||
| opacity: 0; | |||||
| } | |||||
| to { | |||||
| opacity: 1; | |||||
| } | |||||
| } | |||||
| .fade-in { | |||||
| animation: fade-in-translate 0.5s 0.5s both; | |||||
| } | |||||
| .fade-in-2 { | |||||
| animation: fade-in-translate 0.7s 0.7s both; | |||||
| } | |||||
| .fade-in-3 { | |||||
| animation: fade-in 0.7s 0.7s both; | |||||
| } | |||||
+ 119
- 0
styles/mysite-sass/partials/_navigator.scss
查看文件
| @@ -0,0 +1,119 @@ | |||||
| @use "sass:map"; | |||||
| @use "vars/vars"; | |||||
| header { | |||||
| background-color: white; | |||||
| padding: 4px 10px; | |||||
| // height: 3em; | |||||
| // display: flex; | |||||
| } | |||||
| header .logo { | |||||
| text-decoration: none; | |||||
| font-family:'EBGaramond-initials2', 'EBGaramond'; | |||||
| display: block; | |||||
| } | |||||
| header a{ | |||||
| text-decoration: none; | |||||
| color: black; | |||||
| margin: 0 auto; | |||||
| } | |||||
| header h1 { | |||||
| margin: 0 auto; | |||||
| width: 5em; | |||||
| } | |||||
| .nav-container { | |||||
| padding: 10px auto; | |||||
| } | |||||
| nav { | |||||
| // flex: 4; | |||||
| // display: flex; | |||||
| flex-wrap: wrap; | |||||
| padding: 10px; | |||||
| overflow: auto; | |||||
| margin: 0 auto 0 0; | |||||
| max-width: 40em; | |||||
| } | |||||
| nav .nav-item { | |||||
| // display: flex; | |||||
| align-items: center; | |||||
| text-align: center; | |||||
| text-decoration: none; | |||||
| padding: 0; | |||||
| color: vars.getColor('link-grey'); | |||||
| flex: 1; | |||||
| flex-basis: 2em; | |||||
| } | |||||
| nav a { | |||||
| text-decoration: none; | |||||
| color: vars.getColor('link-grey'); | |||||
| font-weight: bold; | |||||
| transition: all 0.2s; | |||||
| } | |||||
| nav a::before { | |||||
| content: '\203A'; | |||||
| font-size: 1.3em; | |||||
| transform: translateX(-60px); | |||||
| display: inline-block; | |||||
| opacity: 0; | |||||
| pointer-events: none; | |||||
| } | |||||
| nav a:hover::before { | |||||
| opacity: 1; | |||||
| transform: translateX(0); | |||||
| } | |||||
| nav .active { | |||||
| color: black; | |||||
| } | |||||
| .link-arrow { | |||||
| content: '\203A'; | |||||
| } | |||||
| @media (min-width: 720px) { | |||||
| header { | |||||
| display: flex; | |||||
| padding: 3px; | |||||
| } | |||||
| header > div { | |||||
| flex: 1 5em; | |||||
| } | |||||
| header h1 { | |||||
| margin: 0; | |||||
| } | |||||
| nav { | |||||
| flex: 4; | |||||
| display: flex; | |||||
| } | |||||
| nav .nav-item { | |||||
| display: flex; | |||||
| } | |||||
| .nav-container { | |||||
| display: flex; | |||||
| flex: 4 20em; | |||||
| } | |||||
| } | |||||
| .link { | |||||
| color: vars.getColor('link-grey'); | |||||
| text-decoration: none; | |||||
| font-weight: bold; | |||||
| } | |||||
| .link:hover { | |||||
| color: black; | |||||
| } | |||||
+ 52
- 0
styles/mysite-sass/projects.scss
查看文件
| @@ -0,0 +1,52 @@ | |||||
| @use "sass:map"; | |||||
| @use "sass:color"; | |||||
| @use "vars/vars"; | |||||
| .projects h3 { | |||||
| color: Black; | |||||
| } | |||||
| .project h2 { | |||||
| } | |||||
| #sites > div { | |||||
| margin-bottom: 4em; | |||||
| } | |||||
| h2.category { | |||||
| background: white; | |||||
| text-align: center; | |||||
| padding: 10px; | |||||
| border-bottom: solid black 2px; | |||||
| max-width: 6em; | |||||
| margin-left: auto; | |||||
| margin-right: auto; | |||||
| // text-decoration: underline; | |||||
| } | |||||
| .soon { | |||||
| max-width: 10em; | |||||
| min-height: 5em; | |||||
| margin: auto; | |||||
| } | |||||
| #sites .pages { | |||||
| display: flex; | |||||
| flex-flow: row wrap; | |||||
| align-items: center; | |||||
| justify-content: center; | |||||
| } | |||||
| .pages img { | |||||
| height: 200px; | |||||
| width: auto; | |||||
| margin: 10px; | |||||
| padding: 10px; | |||||
| box-shadow: 0 3px 5px 0 rgba(0, 0, 0, 0.2); | |||||
| transition: transform 0.2s ease-in; | |||||
| } | |||||
| .pages img:hover { | |||||
| transform: translateY(-10px); | |||||
| } | |||||
+ 37
- 0
styles/mysite-sass/services.scss
查看文件
| @@ -0,0 +1,37 @@ | |||||
| @use "sass:map"; | |||||
| @use "sass:color"; | |||||
| @use "vars/vars"; | |||||
| @use "partials/effects"; | |||||
| @use "partials/navigator"; | |||||
| .services .items { | |||||
| width: 20em; | |||||
| background: white; | |||||
| margin: 5em auto; | |||||
| box-shadow: 8px 14px 10px rgba(39,44,49,.01); | |||||
| } | |||||
| .services .item { | |||||
| font-size: 1.2rem; | |||||
| width: 4em; | |||||
| margin: 0 auto; | |||||
| padding: 1em 0; | |||||
| text-align: center; | |||||
| // position: relative; | |||||
| } | |||||
| .services .item:not(:last-child) { | |||||
| border-bottom: 2px solid grey; | |||||
| } | |||||
| .services a { | |||||
| } | |||||
| .services .info { | |||||
| padding: 20px; | |||||
| color: vars.getColor('link-grey'); | |||||
| width: 20em; | |||||
| background: white; | |||||
| margin: 5em auto; | |||||
| box-shadow: 8px 14px 10px rgba(39,44,49,.01); | |||||
| } | |||||
+ 57
- 0
styles/mysite-sass/vars/_vars.scss
查看文件
| @@ -0,0 +1,57 @@ | |||||
| @use "sass:map"; | |||||
| @use "sass:color"; | |||||
| $theme-colors: ( | |||||
| "primary": #e2e2e7, | |||||
| "fade-grey": #828287, | |||||
| "light-grey": #f0f0f0, | |||||
| 'link-grey': #525257, | |||||
| 'h2': black, | |||||
| 'p': #424242, | |||||
| "col3": #eee, | |||||
| "col1": #ffffff, | |||||
| "col4": #434547, | |||||
| "col5": #2a2c2d, | |||||
| "nav": #feca1d, | |||||
| "nav-light": #ffda01, | |||||
| "nav2": #daa520, | |||||
| 'blk': #000, | |||||
| 'navy-blue': #3e4b75, | |||||
| 'pale-yellow': #f8ebc2, | |||||
| 'lightGrey': #fafafc, | |||||
| 'formGrey': #3b3f44, | |||||
| 'special_blue': #6573ff, | |||||
| 'indigo': #6610f2 | |||||
| ); | |||||
| @function getColor($col) { | |||||
| @return map.get($theme-colors, $col); | |||||
| } | |||||
| @function darkenColor($col) { | |||||
| $oldCol : map.get($theme-colors, $col); | |||||
| $newCol : color.scale($oldCol, $lightness: -45%); | |||||
| @return $newCol; | |||||
| } | |||||
| @function lightenColor($col) { | |||||
| $oldCol : map.get($theme-colors, $col); | |||||
| $newCol : color.scale($oldCol, $lightness: 15%); | |||||
| @return $newCol; | |||||
| } | |||||
| @mixin button($col) { | |||||
| display: inline-block; | |||||
| //font-family: $btn-font-family; | |||||
| font-weight: 400; | |||||
| background-color: getColor($col); | |||||
| text-align: center; | |||||
| vertical-align: middle; | |||||
| user-select: none; | |||||
| border: none; | |||||
| padding: 7px 15px; | |||||
| border-radius: 5px; | |||||
| &:hover{ | |||||
| background-color: darkenColor($col); | |||||
| } | |||||
| } | |||||
+ 151
- 0
styles/mysite-sass/web.scss
查看文件
| @@ -0,0 +1,151 @@ | |||||
| @use "sass:map"; | |||||
| @use "sass:color"; | |||||
| @use "vars/vars"; | |||||
| @use "partials/effects"; | |||||
| .web.hero { | |||||
| height: max(50vh, 20em); | |||||
| width: 100%; | |||||
| background-image: url('image/pexels-charles-parker-5845527(v2).jpg'); | |||||
| background-size: cover; | |||||
| background-attachment: fixed; | |||||
| background-position: center; | |||||
| } | |||||
| .web .filter { | |||||
| position: relative; | |||||
| height: 100%; | |||||
| width: 100%; | |||||
| background-color: rgba(0, 0, 0, 0.3); | |||||
| } | |||||
| .web .heading { | |||||
| color: white; | |||||
| position: relative; | |||||
| top: 20%; | |||||
| left: 20%; | |||||
| margin: 0 auto 0 auto; | |||||
| max-width: min(25rem, 100%); | |||||
| } | |||||
| .web .heading p { | |||||
| color: white; | |||||
| } | |||||
| .web .frameworks { | |||||
| display: flex; | |||||
| flex-flow: row wrap; | |||||
| } | |||||
| .frameworks .card { | |||||
| flex: 2 200px; | |||||
| margin: 0 10px; | |||||
| text-align: center; | |||||
| } | |||||
| .frameworks img { | |||||
| margin: 0 auto; | |||||
| display: block; | |||||
| height: 50px; | |||||
| } | |||||
| .frameworks h2 { | |||||
| width: 100%; | |||||
| text-align: center; | |||||
| } | |||||
| .web .content { | |||||
| display: flex; | |||||
| flex-flow: row wrap; | |||||
| } | |||||
| .web .points { | |||||
| flex: 1; | |||||
| } | |||||
| .web .info { | |||||
| flex: 1; | |||||
| } | |||||
| .points img { | |||||
| height: 30px; | |||||
| transform: translateY(10px); | |||||
| margin-right: 5px; | |||||
| } | |||||
| .points p { | |||||
| display: inline-block; | |||||
| } | |||||
| .content .info { | |||||
| margin-left: 10px; | |||||
| } | |||||
| .process { | |||||
| padding-bottom: 4em; | |||||
| } | |||||
| .process h2 { | |||||
| text-align: center; | |||||
| } | |||||
| .process ol { | |||||
| font-size: 1.3rem; | |||||
| max-width: 20em; | |||||
| margin: 0 auto; | |||||
| } | |||||
| .process li { | |||||
| margin: 1em 0; | |||||
| color: map.get(vars.$theme-colors, 'p'); | |||||
| } | |||||
| .process li b { | |||||
| color: black; | |||||
| } | |||||
| .process .end { | |||||
| display: inline-block; | |||||
| position: relative; | |||||
| margin: 3em auto 0 auto; | |||||
| width: 10em; | |||||
| } | |||||
| .process .btn-grey { | |||||
| display: block; | |||||
| margin: 4em auto 0 auto; | |||||
| max-width: 5em; | |||||
| text-align: center; | |||||
| } | |||||
| #utilities a { | |||||
| text-decoration: none; | |||||
| color: vars.getColor('link-grey') | |||||
| } | |||||
| #utilities h4 { | |||||
| margin-left: 2em; | |||||
| text-decoration: none; | |||||
| color: vars.getColor('link-grey') | |||||
| } | |||||
| #utilities h4::before { | |||||
| content: "\00BB", | |||||
| } | |||||
| #utilities h4:hover { | |||||
| color: black; | |||||
| } | |||||
| @media (max-width: 720px) { | |||||
| .web .heading { | |||||
| max-width: 100%; | |||||
| left: 0; | |||||
| margin-left: 5px; | |||||
| margin-right: 5px; | |||||
| } | |||||
| } | |||||
| .web .content h4 { | |||||
| display: inline-block; | |||||
| } | |||||