32 ha cambiato i file con 815 aggiunte e 0 eliminazioni
BIN
screenshots/onyeka-sc1.png
Vedi File
BIN
screenshots/onyeka-sc2.png
Vedi File
BIN
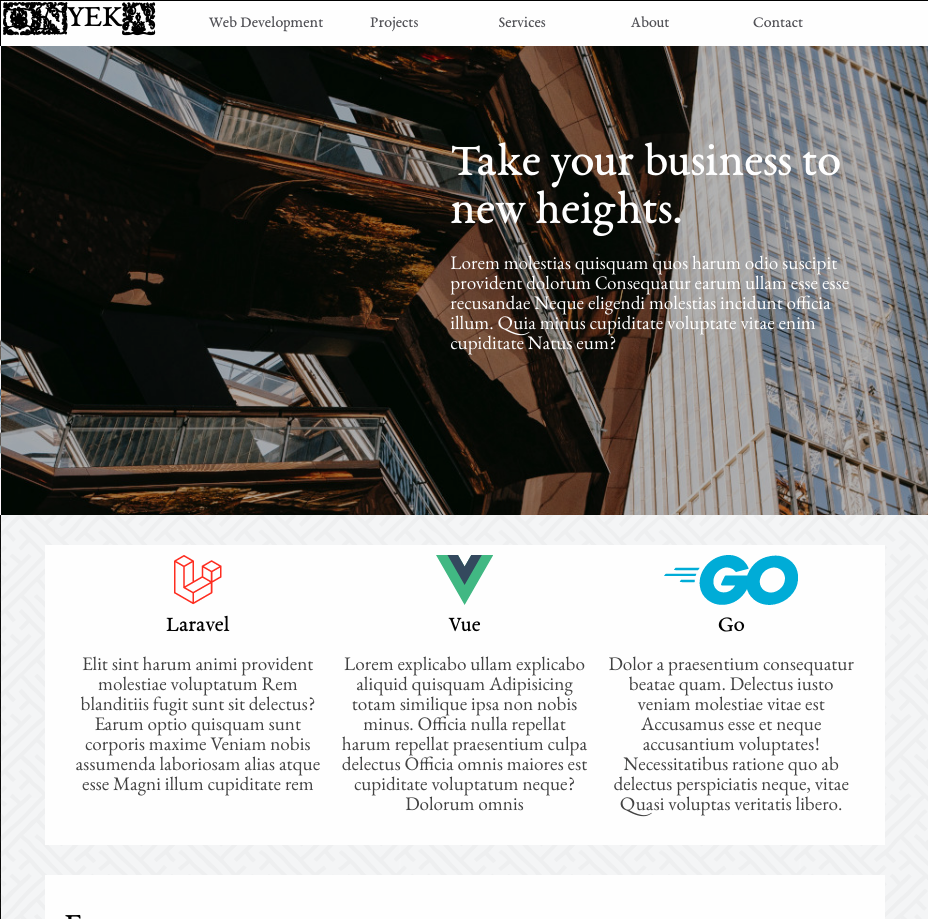
screenshots/onyeka-sc3.png
Vedi File
BIN
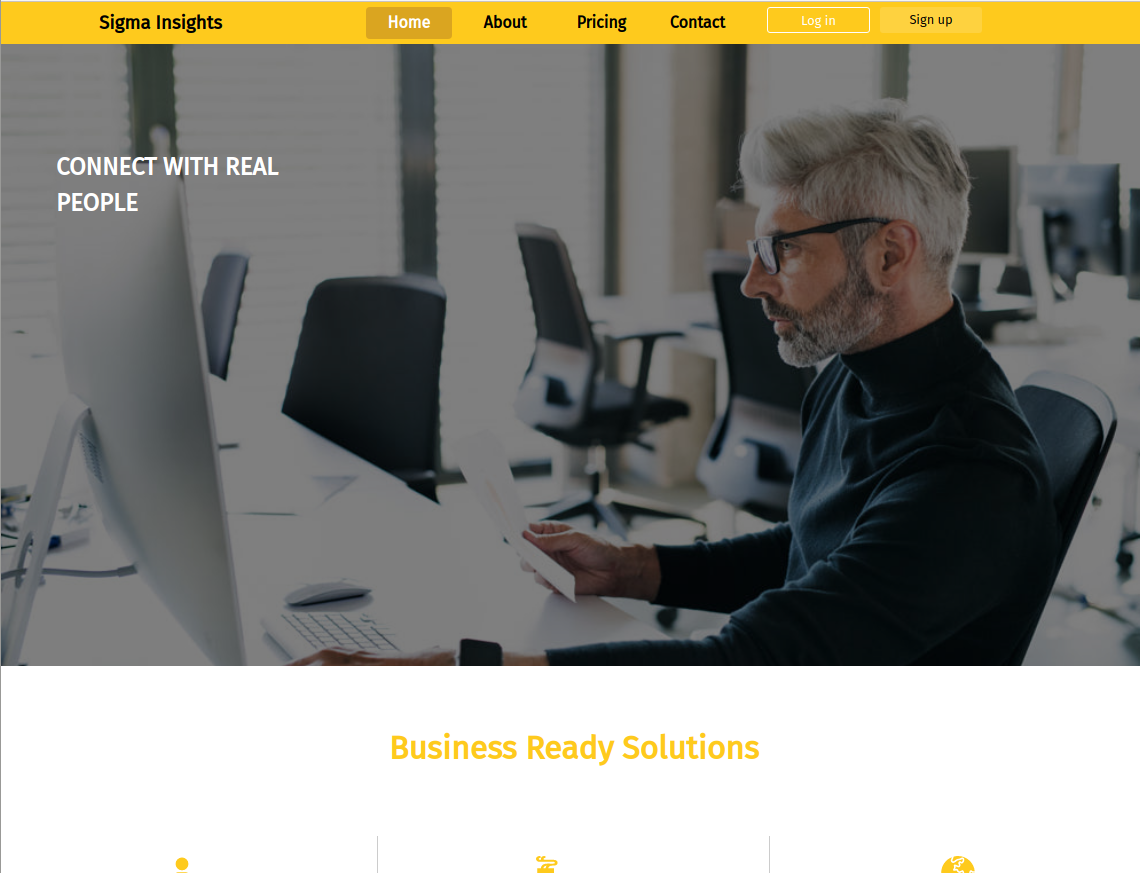
screenshots/sigma-sc1.png
Vedi File
BIN
screenshots/sigma-sc2.png
Vedi File
BIN
screenshots/sigma-sc3.png
Vedi File
BIN
screenshots/sigma-sc4.png
Vedi File
BIN
screenshots/sigma-sc5.png
Vedi File
BIN
screenshots/sigma-sc6.png
Vedi File
BIN
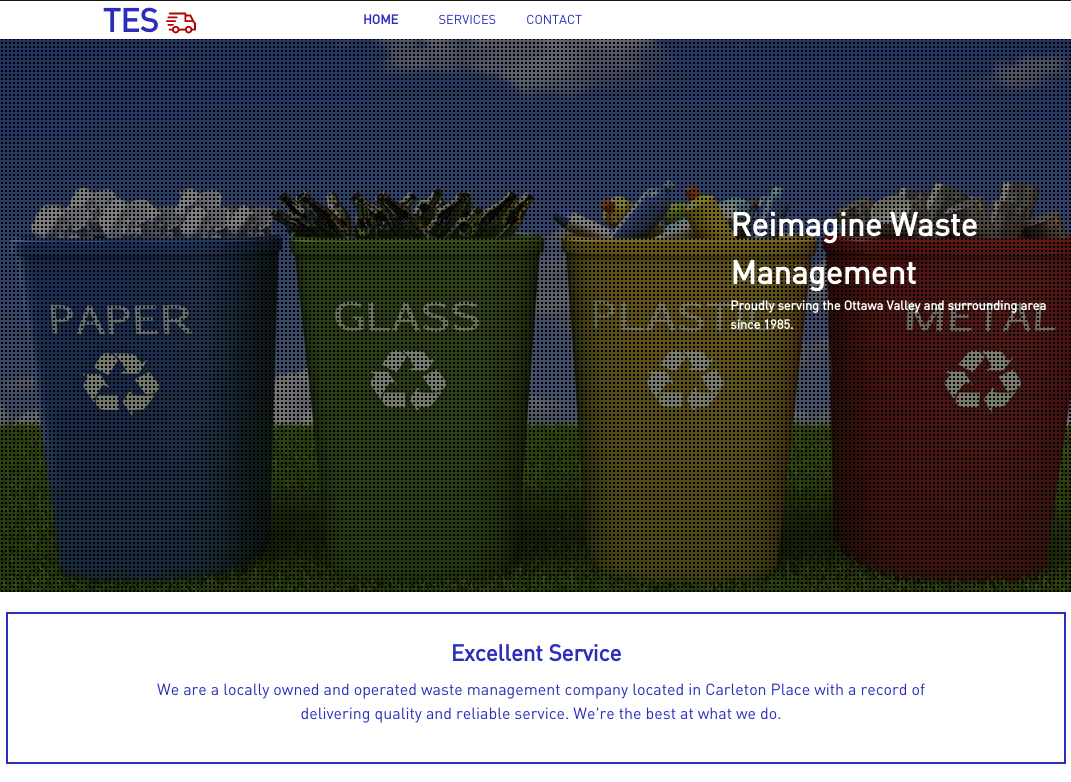
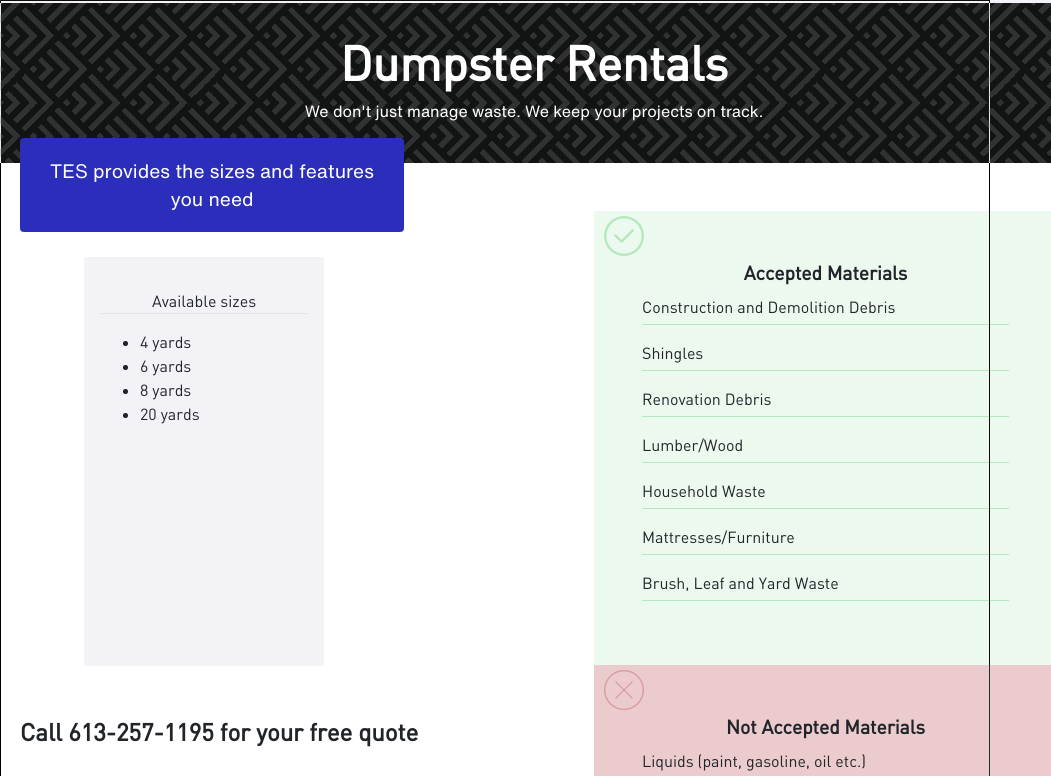
screenshots/tes-sc1.png
Vedi File
BIN
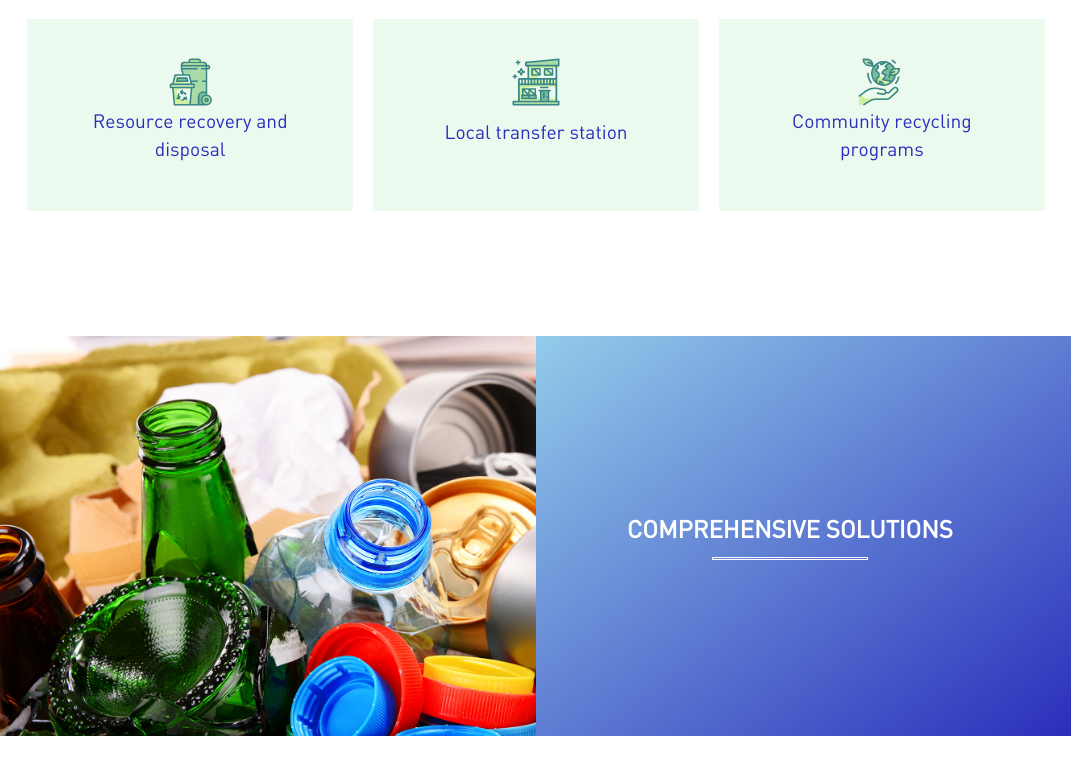
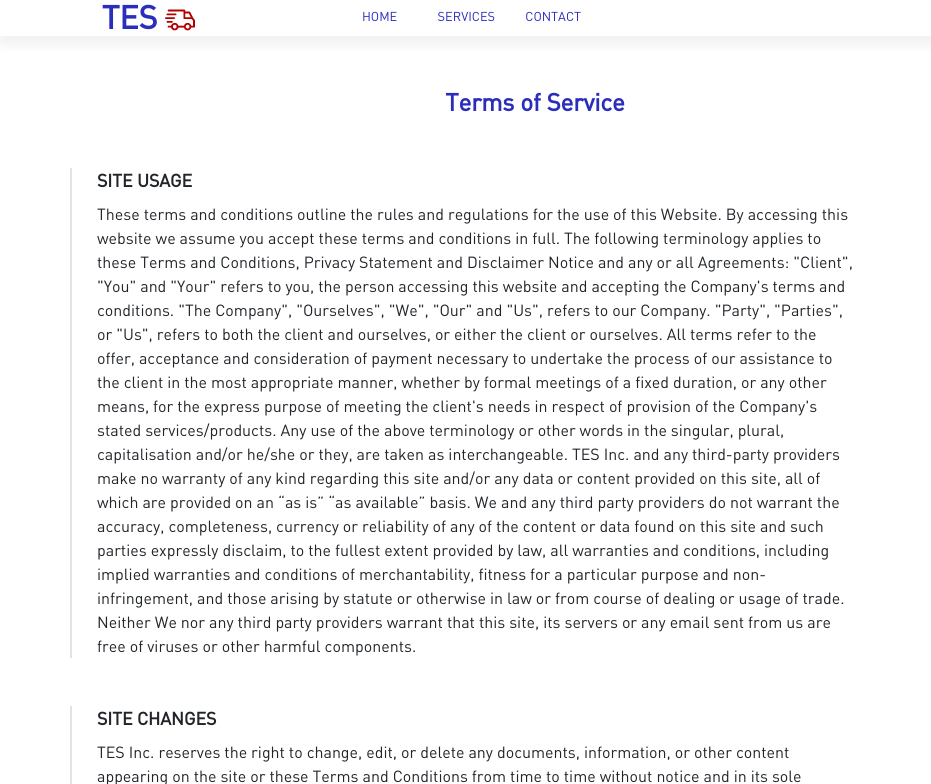
screenshots/tes-sc2.png
Vedi File
BIN
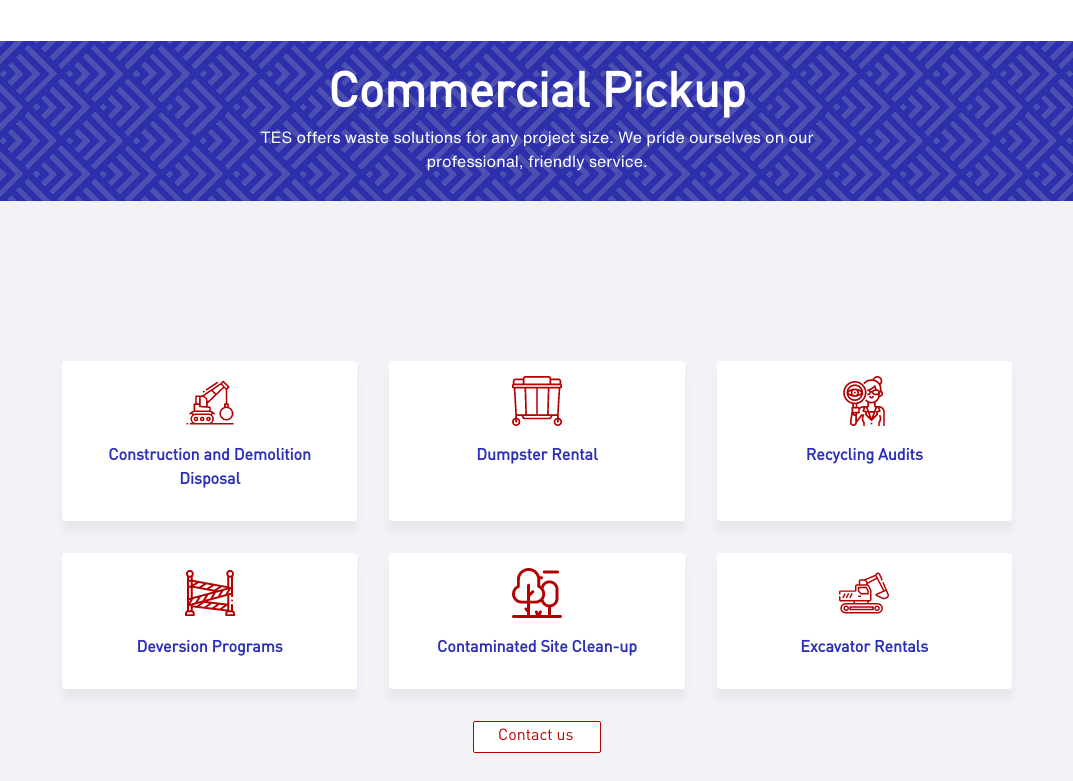
screenshots/tes-sc4.png
Vedi File
BIN
screenshots/tes-sc5.png
Vedi File
BIN
screenshots/tes-sc6.png
Vedi File
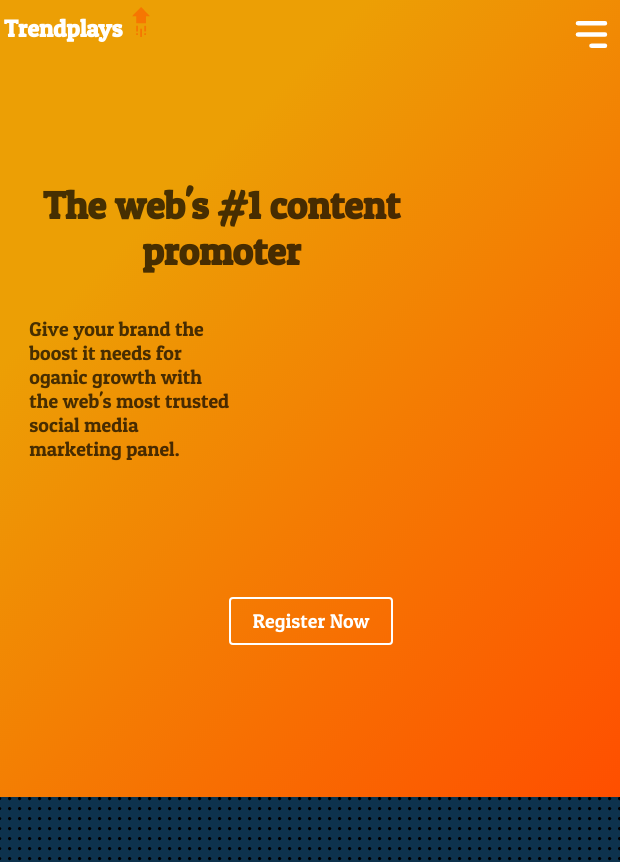
BIN
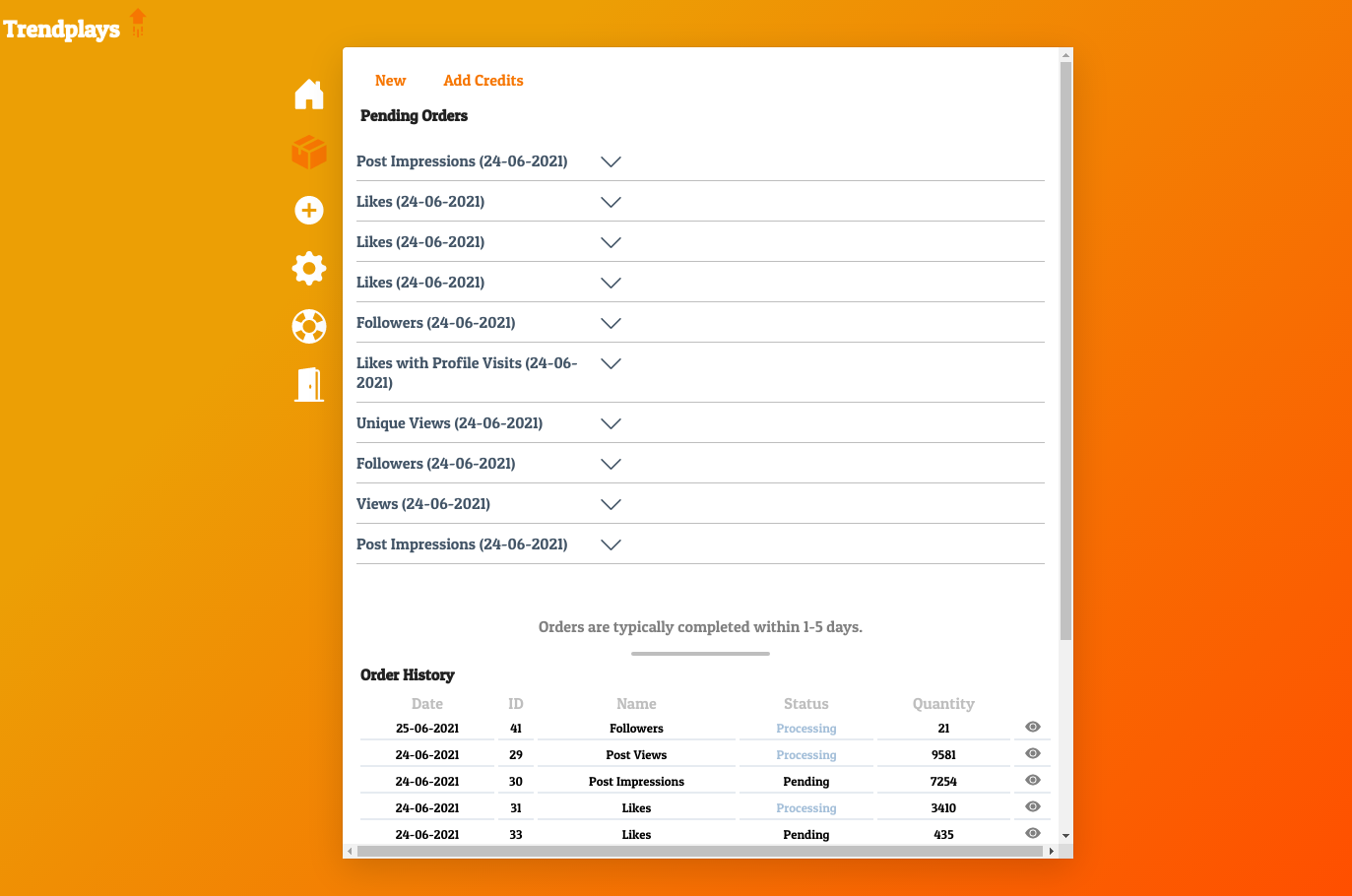
screenshots/trendplays-1.png
Vedi File
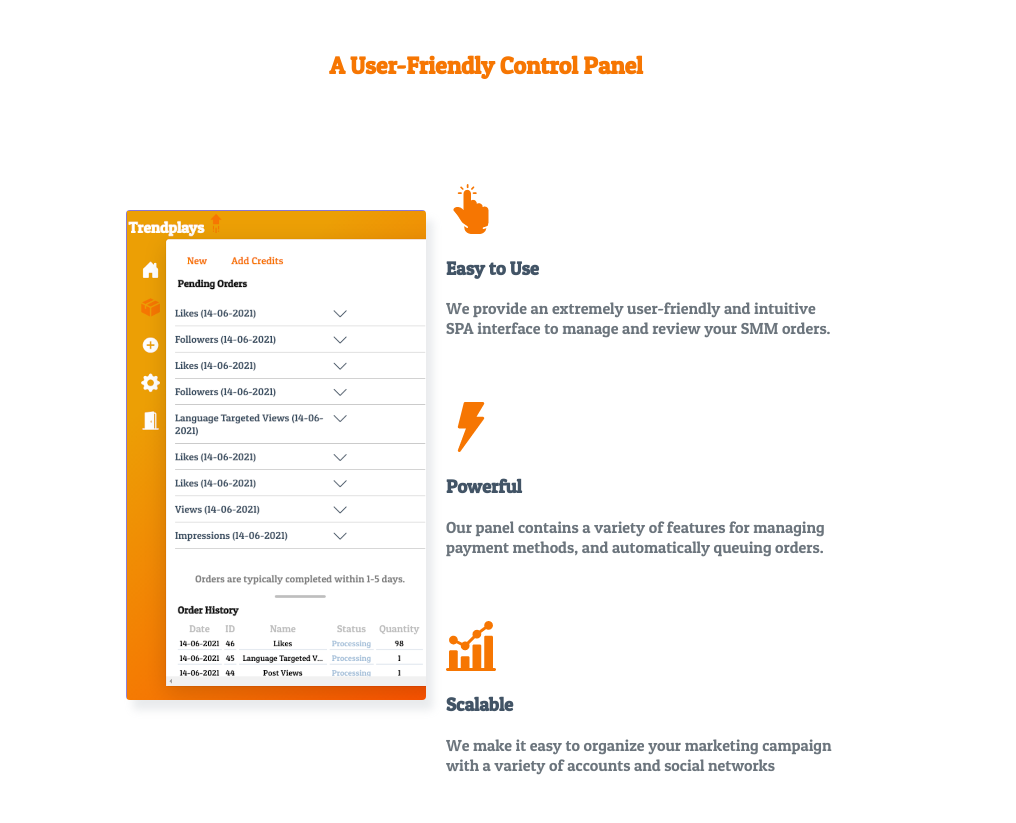
BIN
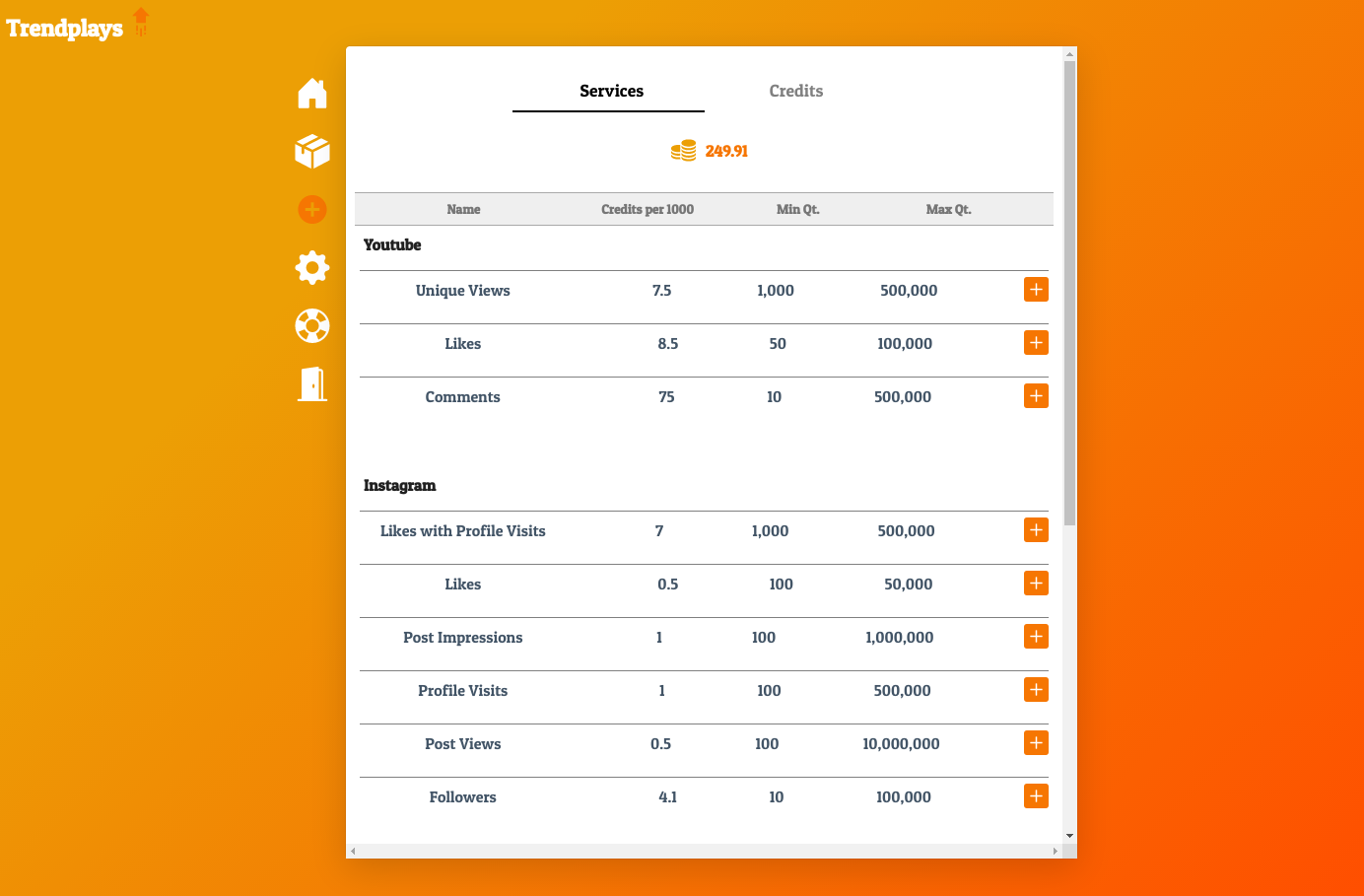
screenshots/trendplays-2.png
Vedi File
BIN
screenshots/trendplays-3.png
Vedi File
BIN
screenshots/trendplays-4.png
Vedi File
BIN
screenshots/trendplays-5.png
Vedi File
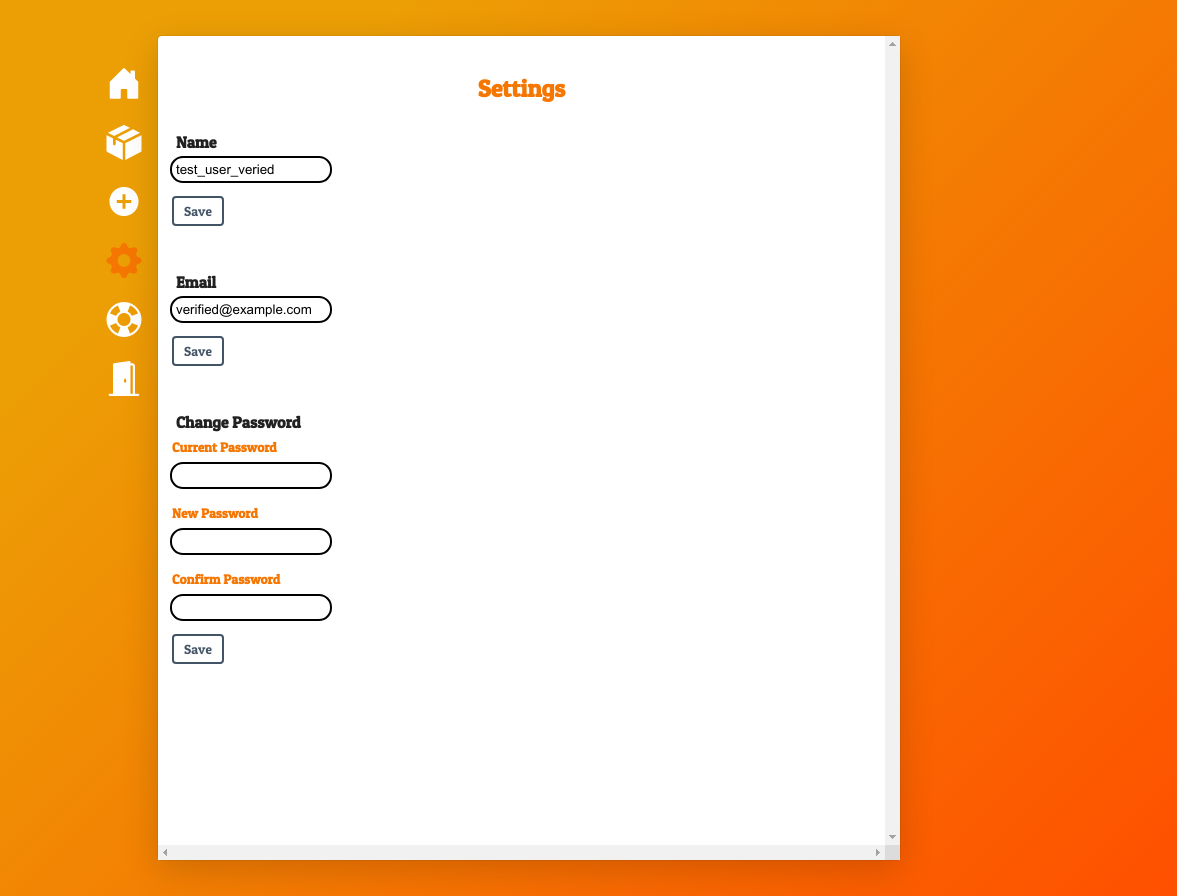
BIN
screenshots/trendplays-6.png
Vedi File
+ 61
- 0
styles/mysite-sass/about-page.scss
Vedi File
+ 28
- 0
styles/mysite-sass/about.scss
Vedi File
+ 59
- 0
styles/mysite-sass/contact.scss
Vedi File
+ 49
- 0
styles/mysite-sass/home.scss
Vedi File
+ 165
- 0
styles/mysite-sass/main.scss
Vedi File
+ 37
- 0
styles/mysite-sass/partials/_effects.scss
Vedi File
+ 119
- 0
styles/mysite-sass/partials/_navigator.scss
Vedi File
+ 52
- 0
styles/mysite-sass/projects.scss
Vedi File
+ 37
- 0
styles/mysite-sass/services.scss
Vedi File
+ 57
- 0
styles/mysite-sass/vars/_vars.scss
Vedi File
+ 151
- 0
styles/mysite-sass/web.scss
Vedi File
scss/main.scss → styles/trendplays-sass/main.scss
Vedi File
Loading…