10 ändrade filer med 132 tillägg och 9 borttagningar
+ 42
- 0
app/Console/Commands/ResetTestUsers.php
Visa fil
Binär
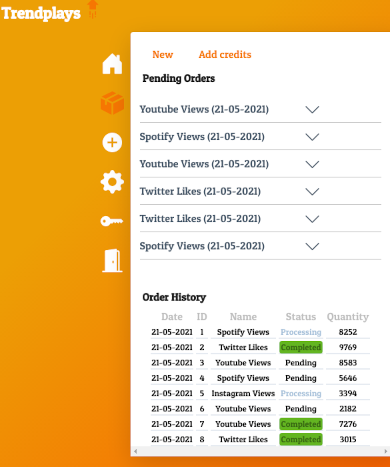
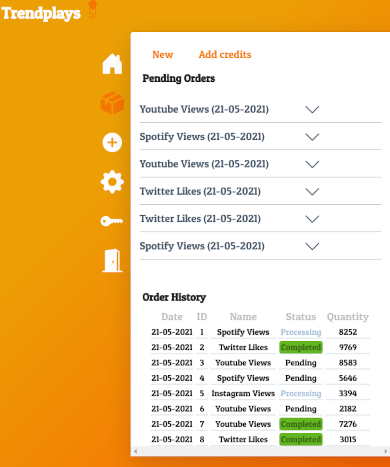
public/images/panel-preview.png
Visa fil
Binär
resources/images/panel-preview.png
Visa fil
+ 1
- 0
resources/js/panel/orders.vue
Visa fil
+ 3
- 2
resources/js/panel/panel.vue
Visa fil
+ 31
- 0
resources/js/panel/services.vue
Visa fil
+ 1
- 1
resources/js/panel/settings.vue
Visa fil
+ 1
- 1
resources/js/register-area/register-area.vue
Visa fil
+ 52
- 4
resources/scss/main.scss
Visa fil
+ 1
- 1
resources/views/home.blade.php
Visa fil
Laddar…